A continuacion voy a explicaros como elaborar con una imagen el efecto Andy Warhol.
Para empezar buscamos una foto preferentemente con un fondo liso y en que el perfil de la persona no sea demasiado rugoso, y que sea mas liso. Yo he seleccionado esta imagen:
Como podeis comprovar, la imagen que e seleccionado tiene un perfil muy facil de recortar o marcar ya que por ejemplo el pelo, que es lo que mas problemas suele traer, es liso. Pero tiene un problema, y es que el fondo no liso, asi que a continuacion para evitar problemas pintamos todo de un mismo color el fondo.
Los siguientes pasos a seguir me voy a evitar explicarlos ya que los podeis enconrtrar en el siguiente enlace:
http://vpgimp.blogspot.com/2011_02_01_archive.html
Lo que si que os voy a explicar es como unir las diferentes imagenes una vez ya finalizado el trabajo:
Para empezar, abrimos una nueva imagen en blanco en el gimp: Archivo < Nuevo
Para determinar el tamaño de la imagen lo que hacemos es multiplicar el tamaño de la imagen original por el numero de imagenes que colocaremos a ancho y alto. Os lo explico con un ejemplo:
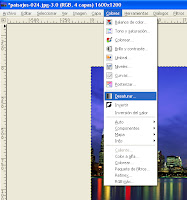
Primero que nada miramos el tamaño de la imagen:
Para determinar el tamaño de ancho multiplicamos el ancho de la imagen (en mi caso 344), por el numero de imagenes que pondremos a lo ancho. Yo he echo 16 imagenes, 4 a lo ancho en 4 filas, por lo tanto para determinar el ancho multiplico 344 x 4 = 1376 i para el alto lo mismo, 400 x 4 = 1600. Esto es el tamaño de la imagen nueva que abiremos en el gimp:
El siguiente paso es pasar las imagenes a la imagen en blanco nueva. Para ello simplemente arrastramos desde la carpeta todas las imagenes a la imagen abierta con el gimp.
Una vez tenemos las imagenes en el gimp, podemos optar por ponerlas nosotros con la herramienta mover mas o menos a ojo, pero es dificil que quede perfecto.
Para que quede perfecto, lo que hacemos es poner guias para que las imagenes se acoplen a ellas:
Para ello, mirando la regla que hay arriba y al lateral del gimp, clicamos sobre ellas y arrastrando veremos como nos apareze una linea (la guia) que colocaremos donde deseemos colocar las fotos, tantas guias como sea necesario, y las imagenes se acoplaran a las guias:
De esta forma consegimos que las imagenes queden totalmente cuadradas.
Y este es el resultado final:
"Tan sólo el hombre inteligente y educado es digno de confesar sus faltas y reconocer sus errores" (Benjamin Franklin)
Vistas de página en total
jueves, 14 de abril de 2011
sábado, 2 de abril de 2011
Cartel
En mi siguiente entrada voy a mostraros como podemos crear un cartel publicitario original siguiendo unos pasos no demasiado complicados.
Este es el cartel que yo os voy a mostrar como ejemplo para que despues vosotros lo agais a vuestro gusto. Estan numeradas las diferentes modificaciones que he realizado:
Este es el cartel que yo os voy a mostrar como ejemplo para que despues vosotros lo agais a vuestro gusto. Estan numeradas las diferentes modificaciones que he realizado:
A continuación comenzamos ya con los pasos a seguir para realizar el cartel:
Paso 1: buscar un fondo que nos agrade para realizar sobre el el poster.
La imagen que elijamos como fondo la abrimos con el Gimp.
Paso 2: crear un logotipo que nos servira como titulo de nuestro cartel:
- Creamos un logotipo en Exts < logotipos y elejimos el que mas nos guste. En mi caso me he decantado por el basico II
- En la pestaña de capas, borramos la capa llamada "background" que representa el fondo del logotipo y asi logramos que al pasar el logotipo a nuestro cartel el fondo sea transparente.
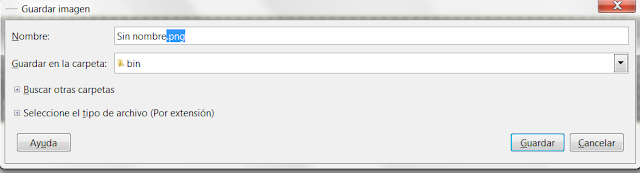
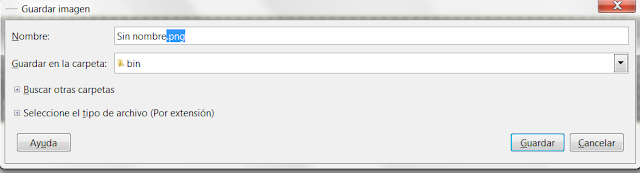
- Guardamos el logotipo como .png y lo copiamos y pegamos encima de nuestro cartel.
- Con la herramienta mover del Gimp desplazamos el logotipo donde queramos.
- Esto es libre, pero en mi caso he decidido darle al logotipo una vision personalizada con la herramienta perpectiva
Paso 3: crear una frase para el cartel. En mi caso he decidido que seran dos frases, en dos linieas así que no podre crearlo mediante logotipos ya que esta opcion no permite crear en varias lineas:
- Abrimos una nueva imagen con el fondo transparente. Para ello yo lo que he echo a sido eliminar la unica capa de la nueva imagen y crear una nueva, que aparecera con el fondo transparente.
- Con la herramienta de texto, creamos nuestro mensaje con las lineas que deseemos simplemente pulsando Intro.
- Una vez creado el texto lo seleccionamos con la herramienta de seleccionar por color.
- En el menu de la imagen, le damos a Filtros < Alfa a logotipo y seleccionamos el efecto que deseemos darle a nuestro texto.
- Ahora ya solo nos queda seguir los mismos pasos que en el Paso 2.
Paso 4: incluir una imagen en primer plano:
- Buscamos una imagen que nos guste y que se pueda acoplar bien al cartel. En mi caso, al tratarse de un cartel que anuncia una carrera de Formula 1 he decidido poner de primer plano a Fernando Alonso.
- Abrimos la imagen con el Gimp y, con la herramienta de borrar, eliminamos todo lo que no nos sirva de la imagen. Vamos aumentando la imagen de tamaño para borrar bien y variamos la opacidad de la goma si queremos borrar partes delicadas como el cabello.
- Una vez borrado la parte de la imagen que no queremos, seleccionamos la parte que si que deseeamos. Para ello primero vamos a Seleccionar < Por color y le damos encima del blanco que es todo lo que no queremos. Esto ara que tengamos seleccionado todo lo borrado, pero para seleccionar la imagen lo unico que nos quedara por hacer sera ir a Seleccionar < Invertir.
- Ya solo nos quedara copiar y pegar la imagen encima de el cartel y desplazarla con la herramienta mover a la posicion deseada.
Paso 5: Poner el logo de tu empresa o de la empresa organizadora (instituto en mi caso).
- Para ello simplemente buscamos el logo, lo recortamos si es necesario i lo pegamos encima de el cartel.
Paso 6: Poner el nombre de tu empresa o de la empresa organizadora.
- Con la herramienta de texto creamos el texto ya encima de el mismo cartel.
- Con la herramienta mover lo desplazamos donde queramos.
- En la solapa de la herramienta de texto podemos modificar el tamaño, color, estilo, etc... del texto.
Paso 7: Poner nuestro nombre.
- Para ello hacer exactamente lo mismo que en el Paso 6.
- En este caso, yo he optado por poner mi nombre en dos lineas y hacerlo de color rojo ya que debido a que estaba encima del mono de Alonso he considerado que el rojo se adaptaria mejor.
Y ya esta el cartel finalizado. Aunque yo para acabar he decidido darle un toque mejorado llendo en la ventana de la imagen, a Filtros < Luces y sombras < Moteado para así darle como brillo a ciertas zonas de la imagen. En el cuadro que te aparezera "Motas" puedes variar todo lo que desees de el efecto.
Y ya esta el cartel finalizado y listo para atraer a la gente.
Espero que les haya servido de ayuda y que les haya gustado mi trabajo.
Saludos !
miércoles, 30 de marzo de 2011
Imagen con titulo
Cuando queremos incluir un logotipo en una imagen con el gimp, nos ocurre que aparece el logotipo con un fondo blaco que impide que se acople perfectamente a la imagen. A continuacion os explicare como hacer que ese fondo blanco no exista:
Para empezar creamos el logotipo que mas nos guste en Exts < Logotipos


Para empezar creamos el logotipo que mas nos guste en Exts < Logotipos
Una vez creado el texto, podemos ver como en la pestaña de capas aparezen varias capas, entre ellas una llamada "Background". Dixa capa la eliminamos ya que representa el fondo.
Una vez borrada la capa "background" el fondo del logotipo aparezera a cudraditos, cosa que significara que el fondo es transparente.

Guardamos la imagen como .png

A continuacion solo nos quedara copiar la imagen como .png pulsando ctrl+C, y pegarla sobre la el fondo que deseemos pulsando ctrl+V. Y este es el resultado:
A esta imagen le he añadido dos detalles que son la cara de Bruce Willis en primer plano, y un pajarito amarillo en la columna central del monumento que se acopla a la imagen. Las dos cosas mediante la tecnica de recortar la imagen y pegarla sobre otra, pero esto lo explicare en el proximo trabajo que suba.
Espero que les haya servido de ayuda y que me valoren positivamente el esfuerzo ;)
viernes, 18 de marzo de 2011
Rotulos
Cartel de unos cines
Rotulo para un monumento clasico
Titulo para comic
Rotulo para una empresa
Cartel para una fabrica de marmoles
Rotulo perfecto para cualquier cosa relacionada con las niñas
Rotulo para pelicula de terror
Cartel de un pub, preferentemente un pub gay
Cartel para tienda de videojuegos
Cartel de bienvenida para una pagina web o cualquier evento
viernes, 4 de marzo de 2011
Aprende a restaurar una foto antigua
En el siguiente tutorial voy a mostraros como podemos restaurar una foto antigua que por el paso del tiempo a quedado dañada:
A continuación pasamos a mostrar los pasos realizados:
1. Despues de abrir la imagen a restaurar con el gimp, empezamos duplicando la capa fondo: hacemos doble clic enzima de la capa original y seleccionamos "duplicar capa". Una vez duplicada la capa, trabajaremos sobre la copia de la capa mostrando el ojo que apareze a la izquierda.
Esta es la foto original:
Y esta la foto una vez restaurada:
 |
| Paso 1 |
1. Despues de abrir la imagen a restaurar con el gimp, empezamos duplicando la capa fondo: hacemos doble clic enzima de la capa original y seleccionamos "duplicar capa". Una vez duplicada la capa, trabajaremos sobre la copia de la capa mostrando el ojo que apareze a la izquierda.
2. El siguiente paso es seleccionar la herramienta de clonado (pulsando C), le ponemos un pinzel difuminado y modificamos la escala como deseemos para aumentar o disminuir el tamaño del pinzel.
 |
| Paso 2 |
 |
| Paso 4 |
3. A continuacion todo lo que hay que hacer es pulsar Ctrl en la la zona de la foto que querais clonar y ir haciendo clic en los lugares dañados. Es muy aconsejable clonar siempre justo al lado de la zona a reparar ya que el color sera mucho mas parecido y no se notara el cambio.
Para entrar en detalles es conveniente utilizar la lupa para agrandar la foto.
4. Una cosa muy importante a tener en cuenta es la opacidad. Para las zonas mas delicadas como la cara es necesario usar una opacidad muy baja o casi minima para evitar eliminar los rasgos originales de la cara.
5. Una vez corregido todo, y ya para finalizar, aremos alguna pequeña modificacion en los colores de la foto. En Colores < Curvas podemos oscurezer un poco la foto para que así los cambios efectuados queden todavia mas escondidos.
 |
| Paso 5 |
lunes, 21 de febrero de 2011
Crear una imagen con zonas a color
A continuación, os enseñare paso a paso como conseguir que una foto o imagen, que inicialmente esta toda a color, aparezca en blanco y negro con la zona que deseemos en el color original.
Y esta es la imagen finalizada:
Ahora voy a explicar los pasos a seguir:
 | ||
| Paso 3 |
- Abrimos la imagen deseada con el GIMP, que es el programa que utilizaremos para modificar la imagen.
- Para empezar hacemos un duplicado de la capa de fondo: para ello lo unico que debemos hacer es pulsar ctrl.+mayús+D.
- El siguiente paso consiste a pasar la capa de fondo a blanco y negro: Para ello vamos a Colores < Desaturar
- Ahora borramos la capa de blanco y negro para dejar el color inicial: para ello seleccionamos la goma de borrar y comenzamos a borrar la parte de la imagen que queramos dejar en color.
- Finalmente, para retocar y que quede perfectamente, podemos aumentar la imagen pulsando Z y utilizando la lupa para asi poder borrar mas detalladamente los bordes de la imagen.
Y de esta manera tan sencilla conseguimos darle un toque especial a una imagen o resaltar algo que queramos destacar.
lunes, 14 de febrero de 2011
Recursos Gimp sobre cosas simples de mis queridos compañeros
Crear sombras simples
http://www.gimp.org.es/tutoriales/sombra_arrojada2/
- Tipos de pinceles :
http://todogimp.com/?q=pinceles
- http://tutoralia.com/tutoriales/gimp
- http://www.hachemuda.com/video-tutoriales-gimp/
- Cambio de color de pelo: http://www.youtube.com/watch?v=jPHJ4hBs6pQ&feature=related
- Limpieza: http://www.youtube.com/watch?v=nyKLSPxPs2s&feature=related
http://www.gimp.org.es/tutoriales/sombra_arrojada2/
- Tipos de pinceles :
http://todogimp.com/?q=pinceles
- http://tutoralia.com/tutoriales/gimp
- http://www.hachemuda.com/video-tutoriales-gimp/
- Cambio de color de pelo: http://www.youtube.com/watch?v=jPHJ4hBs6pQ&feature=related
- Limpieza: http://www.youtube.com/watch?v=nyKLSPxPs2s&feature=related
Recursos Gimp generales de mis queridos compañeros
El enlace siguiente nos lleva a una página muy completa de introducción con el Gimp. Aquí podrás encontrar cualquier cosa que necesites en el Gimp. Desde la ejecución hasta los filtros d color.
http://docs.gimp.org/es/
http://docs.gimp.org/es/
Recursos Gimp sobre cosas raras de mis queridos compañeros
 Otros efectos
Otros efectosTutorial para crear texto con efecto metalizado
http://www.gimp.org.es/tutoriales/metal/
Para los que saben ingles la página siguiente es muy recomendable. Los pasos están muy bien explicados y hay fotos de las que puedes coger referencia. Además de eso se actualiza regularmente.
http://gimpology.com/
Recursos Gimp de mis queridos compañeros (videos)
Tutorial convertir espada en espada laser (youtube)
A los que no les gusta leer los tutoriales, porque les resulta aburrido o no se enteran, esta página es perfecta para ellos. Hay videos bastante buenos, explican paso a paso lo que hay que hacer y no perderás tiempo leyendo.
http://video.google.com/videoplay?docid=-6299413975972407244#
 dasf dasf |
A los que no les gusta leer los tutoriales, porque les resulta aburrido o no se enteran, esta página es perfecta para ellos. Hay videos bastante buenos, explican paso a paso lo que hay que hacer y no perderás tiempo leyendo.
http://video.google.com/videoplay?docid=-6299413975972407244#
viernes, 11 de febrero de 2011
Aprende a utilizar GIMP
Crea una foto en blanco y negro dejando algunas zonas en color: http://www.berriart.com/2008/09/03/tutorial-gimp-foto-blanco-negro-color
Haz que una foto tenga un fondo al estilo pergamino: http://www.leemiblog.com/2007/12/efecto-pergamino-con-gimp/
Haz un fotomontage (video):
Crea una postal estampada (video):
Haz que una foto tenga un fondo al estilo pergamino: http://www.leemiblog.com/2007/12/efecto-pergamino-con-gimp/
Haz un fotomontage (video):
Crea una postal estampada (video):
jueves, 10 de febrero de 2011
La comunicación en internet
En internet existen páginas como los blogs, donde la información que se encuentra esta facilitada por usuarios, conocidos o anónimos, que pueden escribir lo que quieran sin apenas ningún tipo de restricción, pueden publicar cualquier tipo de información, incluso opiniones personales y críticas sobre el tema que les apetezca.
Suscribirse a:
Comentarios (Atom)






































